במהלך שנת 2020,(28 במאי) בגוגל הכריזו כי המירוץ אחר עדכון האלגוריתם החדש "והמשמעותי" החל. העדכון, או בשמו המלא – Page experience update, ייכנס לתוקף כבר בשנת 2021 – והוא עשוי להשפיע מאוד על תוצאות החיפוש בכל האתרים.
אל מי הוא מוכוון בעיקר?
בכלליות, העדכון מוכוון לכל בעלי האתרים המעוניינים להגדיל את כמות הכניסות מכל ערוצי הכניסות ומהערוץ האורגני בפרט. בפסקה הבאה (לא במאמר), ננסה לבחון קצת יותר מלמעלה על מה ועל מי הוא עומד להשפיע, אבל לפני הכל ננסה להבין למה גוגל התכוונו בעצמם:
לא רק שגוגל הודיעו לנו שיהיה עדכון, הם גם פרסו את כל החזון שעומד מאחורי כל רכיב ורכיב לקראת מה שמצפה לנו בשנת 2021. אם נסכם זאת בקצרה, זהו המונח הגדול שעליו יתבסס העדכון Core Web Vitals ומטרתו לבחון את שלושת התחומים הבאים:
LCP - מודד זמן הטעינה של הרכיב הגדול ביותר בעמוד המוצג ABOVE THE FOLD.
FID - מתייחס לזמני התגובה של העמוד בעת פעילויות והאינטרקציות של הגולשים
CLS – מתייחס לאחידות בזמני העיבוד של האלמנטים הפרוסים בעמוד לטובת נראות יציבה וממוקדת יותר
המאמר הבא ינסה להסביר כיצד העדכון הזה יבוא לידי ביטוי דווקא מהעולם של זמני הטעינה. עולם שהרבה מאנשי השיווק הדיגיטלי פחות היו רוצים להתעמק בו, או אפילו בחלק מן המקרים – נרתעים ממנו. אז, מה הקשר בין זמני הטעינה לעדכון Page Experience Update?
LCP – זמן העיבוד של הרכיב הגדול ביותר בעמוד (LARGEST CONTENTFUL PAINT)
אם כבר נכנסים לעולמות הפנימיים של זמני הטעינה, כדאי להכיר את רצף האותיות LCP – הדרך להבין איך הגולשים חווים את זמני הטעינה באתר מנקודת המבט שלהם. זה נכון שבעזרת כלי המדידה השונים תמיד היה אפשר לקבל תובנות, אבל הן לא תמיד שיקפו את המצב הקיים באמת מהצד של הגולשים. ה-LCP בא לתת מענה בדיוק לסוגייה הזו על ידי מדידת זמן העיבוד של הרכיב הגדול ביותר בעמוד המוצג באזור העליון (ABOVE THE FOLD).
ברוב המקרים זהו הרכיב שניתן לזהות הכי מהר בעמוד:

אז מה מוגדר כתוכן הגדול ביותר בעמוד?
חשוב לציין שה-LCP לא מודד את המשקל של הרכיב הגדול ביותר אלא את האזורים מעל הקפל שבהם מוצג הרכיב הגדול ביותר. כלומר, במצבים שבהם הרכיב הגדול ביותר מתפרש גם להמשך העמוד, ה-LCP יתייחס אך ורק לחלקו שמוצג ABOVE THE FOLD.
לפניכם מספר סוגי רכיבים הניתנים למדידת LCP:
- תוכן טקסאטולי
- תוכן עשיר (קבצי מדיה, תמונות וסרטונים)
- אלמנטים של תמונות וסרטונים
- אזורי תוכן (בלוקים)
כיצד גוגל בחרו מדרגים את ה-LCP?
בגוגל מדרגים את הLCP עם שלושה ציונים:
- טוב: 2.5 שניות ומטה
- צריך שיפור: 2.5-4 שניות
- גרוע: 4 שניות ומעלה
מהן הסיבות לקבלת לציון LCP גרוע?
כדי לשפר את ציון ה-LCP נדרש להבין שלא מדובר בפעולת קסם שניתן לפתור ברגע מהסיבה שכל עמוד עשוי לקבל ציון LCP שונה. ציון גרוע יכול להתקבל ממספר סיבות: קבלת תגובה איטית מהשרת שבו מאוחסן האתר, זמני תגובה איטיים מהצד של הגולש עצמו, משאבים שחוסמים את הטעינה הראשונית של העמוד ועוד.
CLS – זמן העיבוד של שאר הרכיבים – (Cumulative Layout Shift)
כדי להסביר על המונח הזה, נדגים כאן סיטואציה שכיחה יחסית שיכולה לקרות לכל הגולשים ברשת בעיקר דרך המובייל. נכנסים לעמוד נחיתה >> מוצאים את הקישור שחיפשנו >> באים ללחוץ עליו ואופס… העמוד קופץ כלפי מעלה או למטה ובסוף לוחצים על קישור אחר.
עדיף לא לחפש אשמים אבל במקרה הזה האשמים בחוויה המעצבנת הזו הם שאר הרכיבים הפרוסים בעמוד שנטענים בקצב איטי להחריד – טפסים, תמונות, בלוקים, גלריות ושלל תוספי וורדפרס. כלומר כשמשתמשים במונח הטכני CLS, מתכוונים לזמן העיבוד של שאר הרכיבים הפרוסים בעמוד בנוסף ל-LCP, שהוא נמדד בפני עצמו.
אז כמובן שאם מחליטים לצמצם את זמן העיבוד של שאר הרכיבים, ההשפעה על חוויית המשתמש תהיה רבה וניכרת.
כיצד להטיב עם ה- CLS?
קודם כל, לנתח את מדדי ה-CLS בכתובת שאותה רוצים לבחון בממשק PageSpeed Insights של גוגל.
הציון של CLS נמדד בשלוש קטגוריות:
- טוב: 0.1 ומטה
- נדרש שיפור: 0.1 – 0.25
- גרוע: 0.25
מהו האתגר בביצוע אופטימיזציה ל-CLS?
אתרי תוכן ענקיים וממותגים שמחזיקים מאחוריהם ניהול בירוקרטי ומעייף כנראה יסבלו יותר מחוסר גמישות בהקשר של שינויים עיצוביים. לעומת זאת אתרים סולידיים יותר שלא נתונים לניהול מסועף יכולים לעמוד טוב יותר באתגר הזה.
כיצד אפשר בכל זאת להתגבר על האתגר?
אם מדד ה- CLS גרוע, יש כמה דברים שניתן להעזר בהם:
- לייעל את ציון ה- CLS בהטמעות embeds – להגדיר המידות הדרושות של הרכיב המוטמע
- להקפיד על זמן טעינה סביר של סוגי הגופנים על ידי דחיסת GZIP
- להמנע מלעשות שימוש במספר סוגי גופן במקביל
- להימנע עד כמה שאפשר מהטמעת מודעות אדס דינמיות שעלולות לשבש את ציון ה-CLS
- להקפיד להטמיע תוכן דינמי מתחת לתוכן הסטטי. דוגמה לתוכן דינמי: מאמרים מומלצים, הרשמה לניוזלטר וכו'.
- להקפיד שלא לייצר ריווחים מיותרים בתוכן ובכלל להימנע משלל תוספות לא נחוצות ב-HTML
השפעות נוספות של העדכון Page Experience Update
בנוסף לשיפור המדדים של זמני הטעינה, Core, ולמרות העלייה בחשיבותם של שאר המונחים; Vitals ו- Web, יש לקחת בחשבון גם מדדים מוכרים בעלי רמת השפעה גבוהה על דירוג האתר בתוצאות החיפוש האורגניות כמו: אבטחת האתר, נוחות הגלישה בניידים והימנעות מהצגת מסרים באמצעות חלונות או אלמנטים פולשניים שקופצים בפרעות.
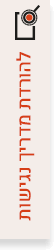
או במילים של גוגל עצמה:
‘It also includes existing Search signals: mobile friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines.’
This means that those websites who have put-off optimising their site for these existing ranking factors will be punished further when the changes come into play.
נכתב על ידי: עוז לוי, Senior SEO בסוכנות A-2-Z